新建snippets
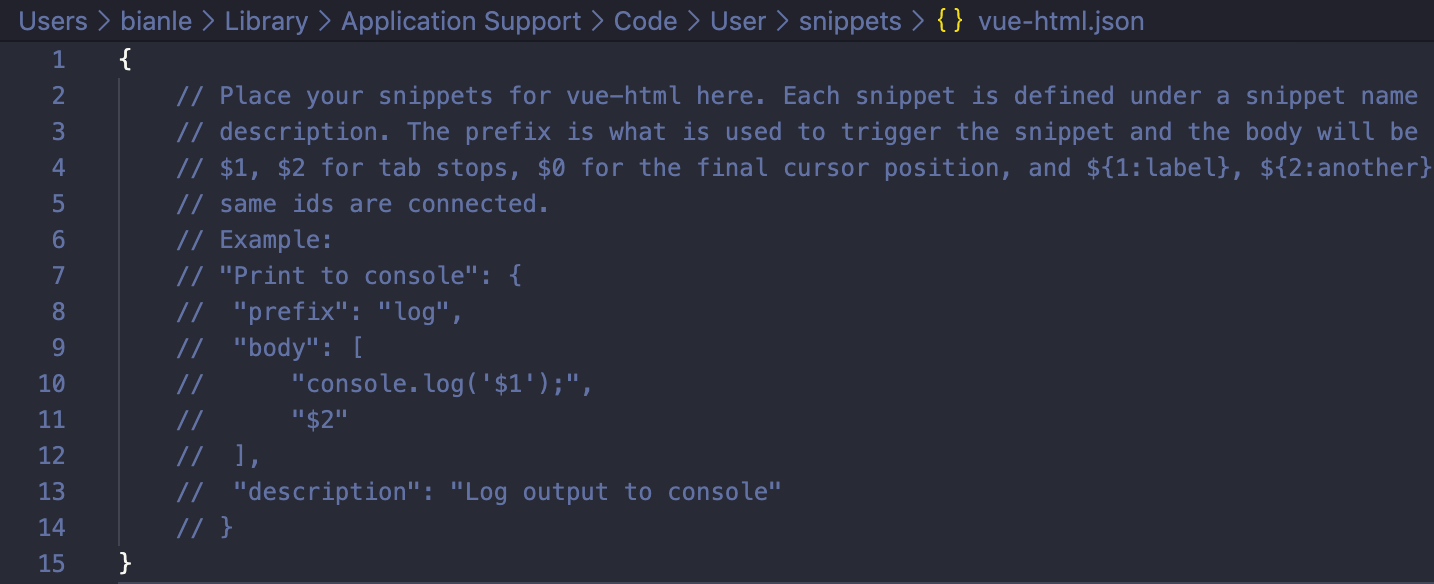
VSCode菜单栏依次选择Code->Preferences->User Snippets,选择代码片段应用的语言后生成对应的json文件(含一个小Demo),如下图

snippets语法
prefix:代码片段前缀,即输入此前缀就可以调用代码片段。 body:这个是代码段的主体.需要编写的代码放在这里, $1,$2,$3,$4,$5…..:生成代码后光标位置,按tab键可进行快速切换 ${1:字符}:生成代码后光标的初始位置(其中1表示光标开始的序号,字符表示占位符默认值。) description :代码段描述,输入名字后编辑器显示的提示信息。
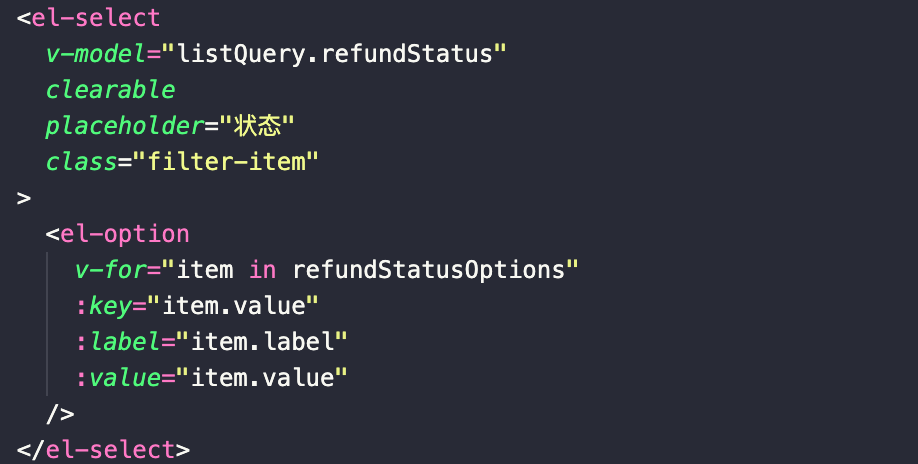
vue文件el-select示例
新增snippets时选择
vue-html
"el-select": {
"prefix": "el-select",
"body": [
"<el-select v-model=\"listQuery.${1:name}\" clearable placeholder=\"$2\" class=\"filter-item\">",
" <el-option",
" v-for=\"item in ${1:name}Options\"",
" :key=\"item.value\"",
" :label=\"item.label\"",
" :value=\"item.value\"",
" />",
"</el-select>",
],
"description": "a el-select snippets"
}
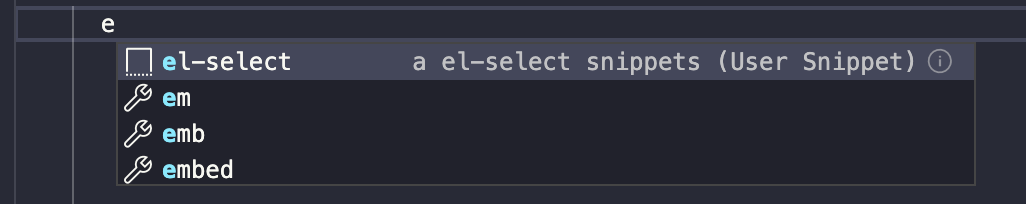
输入前缀的首字母会有补全提示
 按tab键切换光标替换占位符后,最终代码
按tab键切换光标替换占位符后,最终代码