都2020年了,idea也用了大概两三年了,开发工具基本都换成了jetbrain全家桶,pycharm、webstorm、phpstorm、goland、datagrip,竟然今天才发现idea自带的Http Client😂。找了几个刚开发的api接口试用了一番,突然就感觉Postman不够香了!
开始
idea新版的httpclient是直接嵌入到编辑区的,新建一个后缀为http的文件,双击打开后按一定格式编写代码后,即可开始测试api接口
 鼠标移动到文件编辑区的右上方有个悬浮按钮,分别为
鼠标移动到文件编辑区的右上方有个悬浮按钮,分别为查看历史和示例按钮
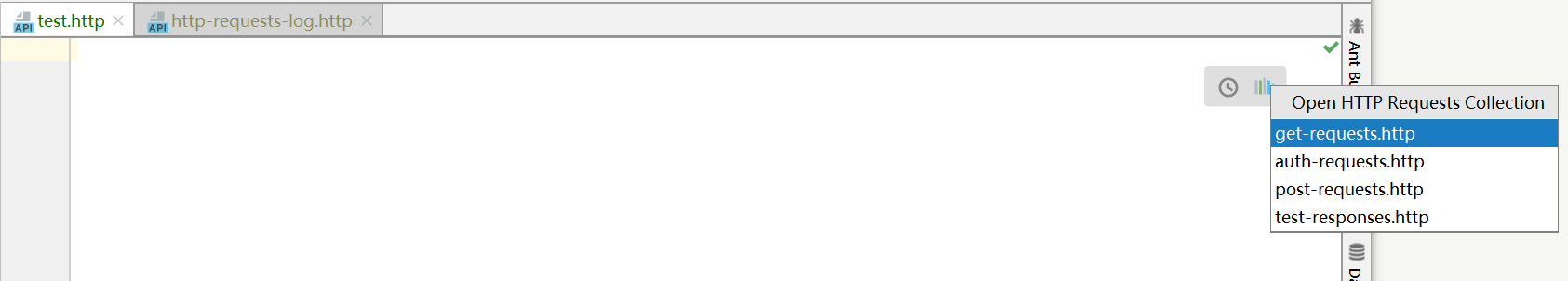
 点击
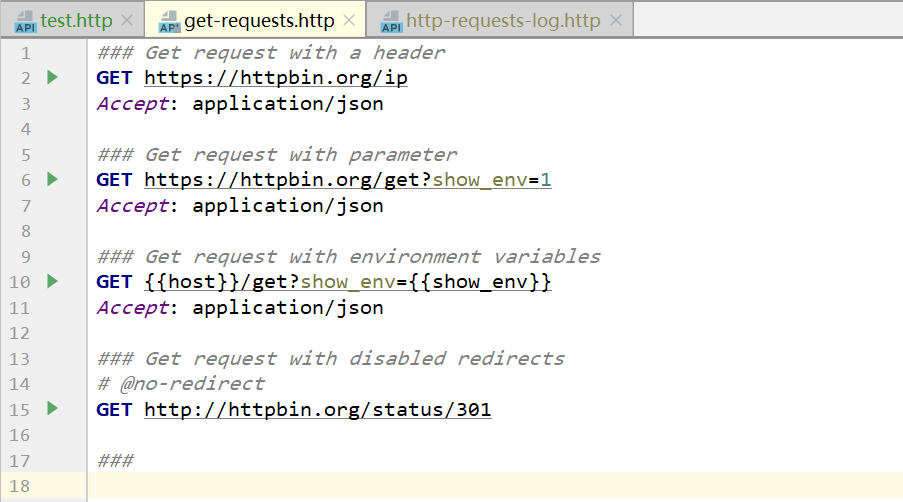
点击示例按钮可以看到官方给的常用的http请求示例
 按照示例文件编写好代码后,点击左侧的运行按钮即可发送请求
按照示例文件编写好代码后,点击左侧的运行按钮即可发送请求
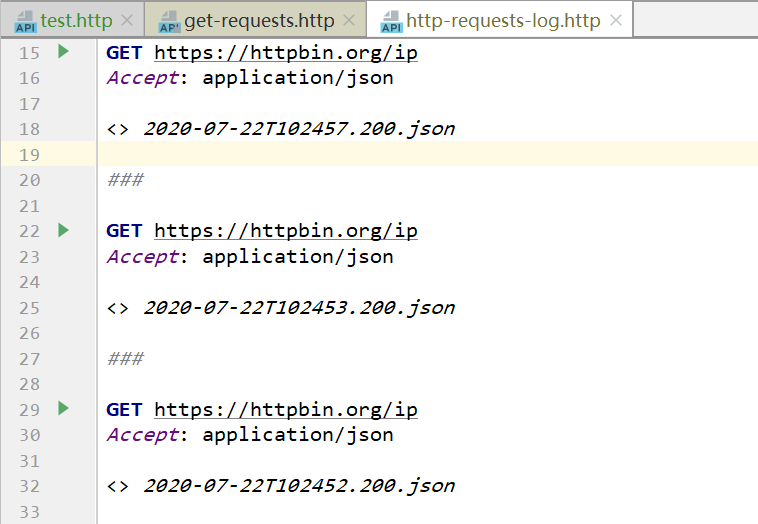
 点击查看历史按钮可以看到发送请求的历史记录
点击查看历史按钮可以看到发送请求的历史记录

环境变量
把httpclient直接嵌入编辑器,够简单够纯粹,已经让我爱不释手了,没想到还有意外惊喜 - 支持定义环境变量。
在项目根目录下新建一个名为http-client.env.json的配置文件,或者如果环境变量里包含敏感信息新建名为http-client.private.env.json的配置文件(idea已经帮我们把这个文件加入git的ignore列表),定义环境变量格式如下:
{
"local": { "host": "localhost:8081" },
"prod": { "host": "bovod.org" }
}
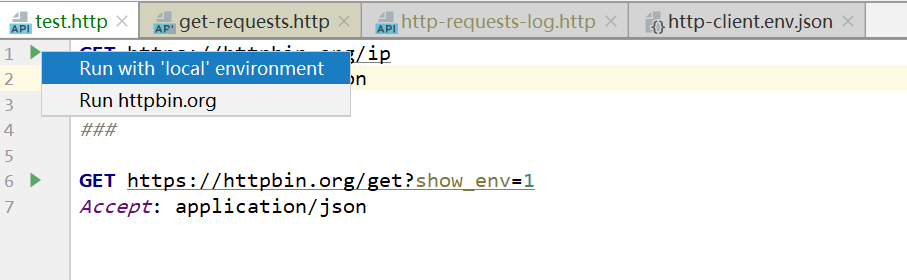
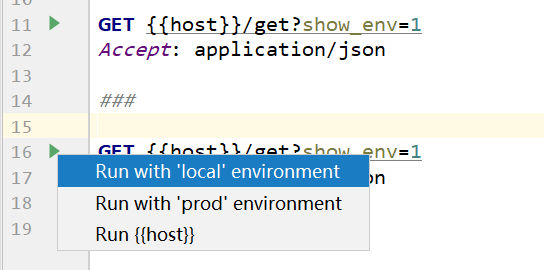
这样就可以在代码中通过{{变量名}}的方式使用环境变量

其他功能
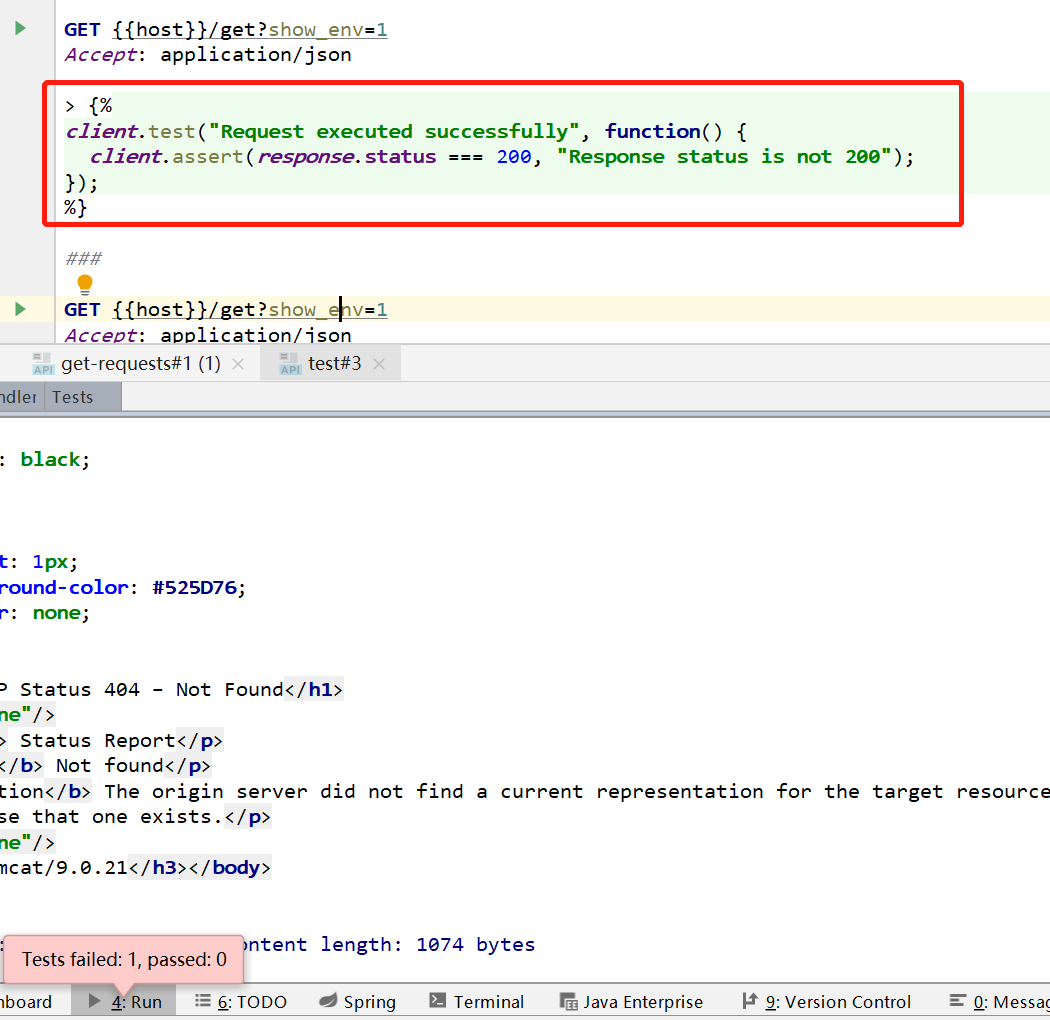
通过简单的回调函数测试响应结果(暂时没用到,可在官方示例里看到)

总结
比Postman更轻量,相比图形界面更简洁,更纯粹!