其实electron+vue开发桌面应用早有先例electron-vue项目,但是这个项目已经好久没有维护,于是乎想自己集成一下,纯为练手,本文主要记录下了electron集成vue和antd的过程。
一、开发环境
- Node版本:node(v10.16.0) + npm(6.13.0) + vue-cli(@vue/cli 4.5.4)
- 编辑器:VSCode
- 操作系统:macos(10.14.6)
二、初始化一个vue项目
打开命令行,执行以下代码,创建一个项目文件夹,然后在这个文件夹里初始化一个vue项目
cd desktop
mkdir electron-demo && cd electron-demo
vue create ftms-app
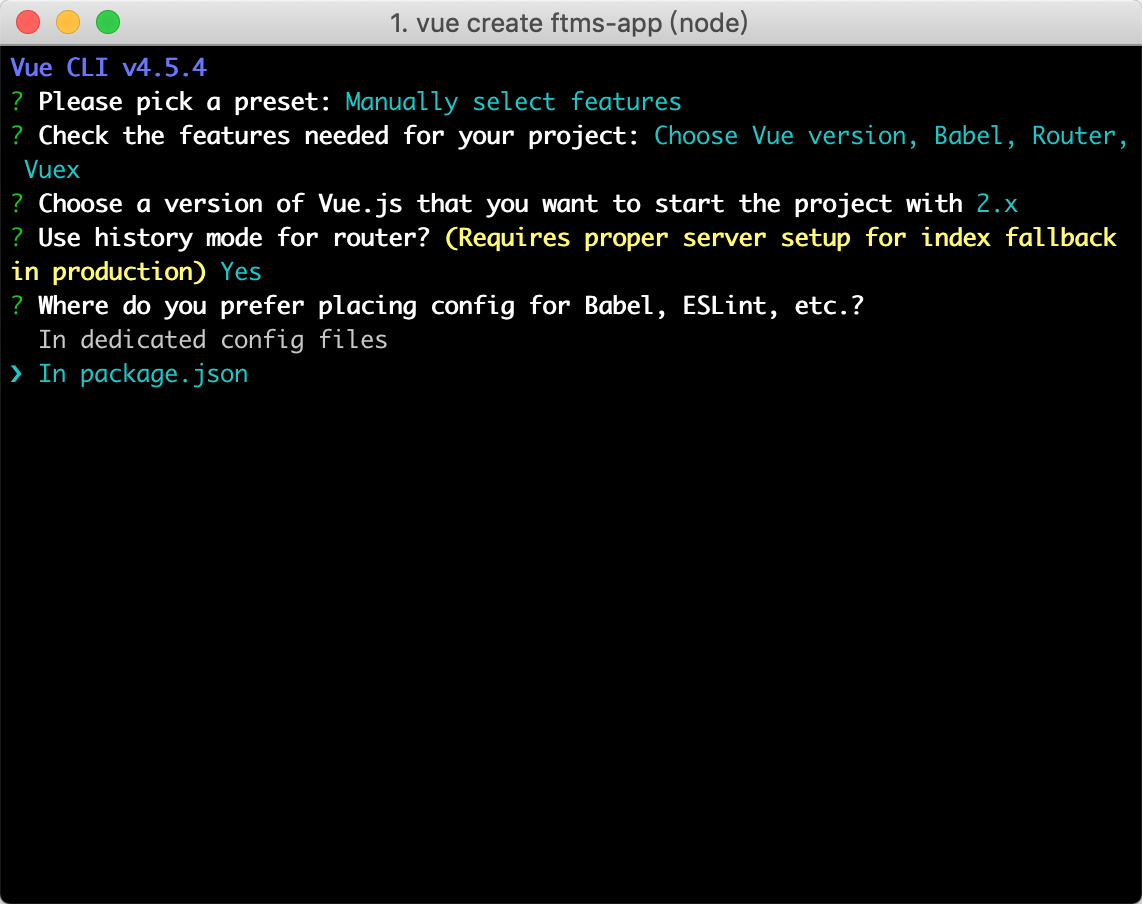
执行vue create时,vue-cli会通过交互文本的形式引导我们自定义vue项目的初始配置
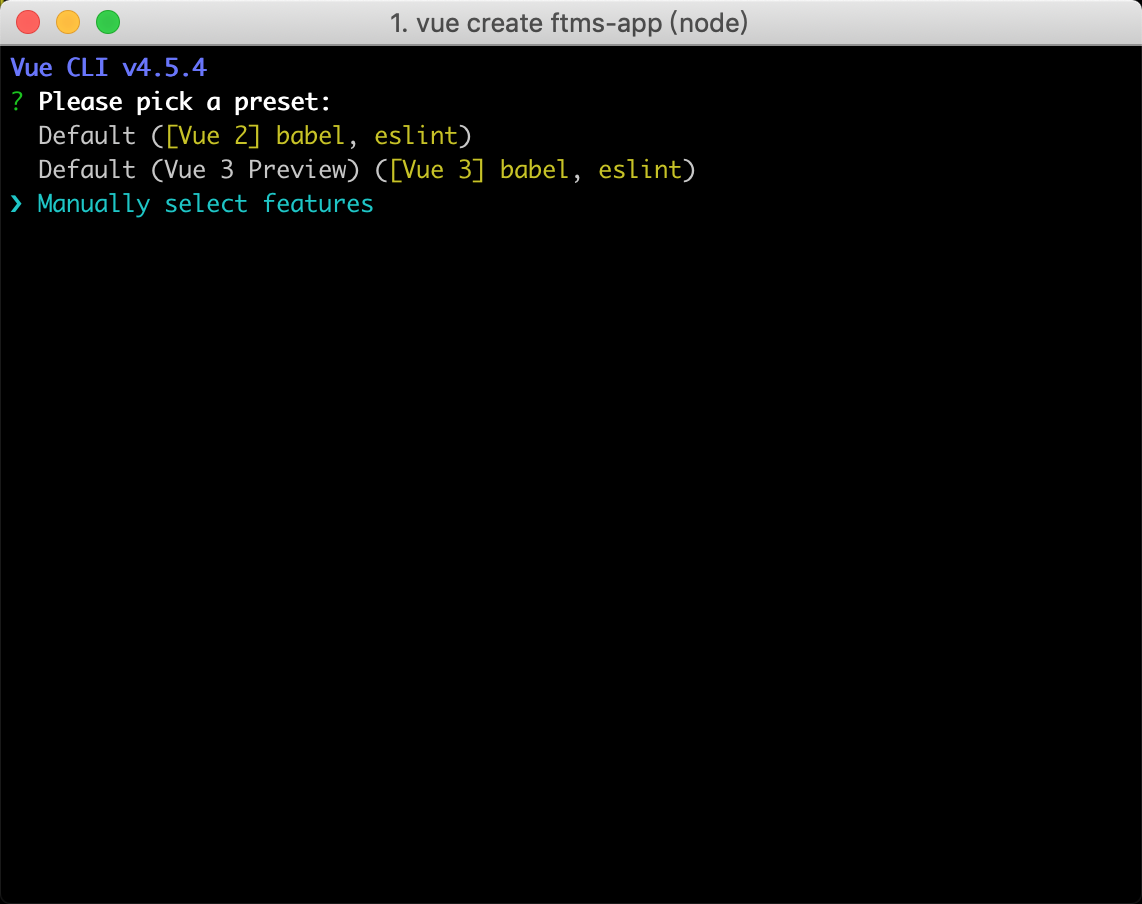
第一步
选择预设配置或者手动配置,这里我们选择Manually select features,接着会手动选择项目特性

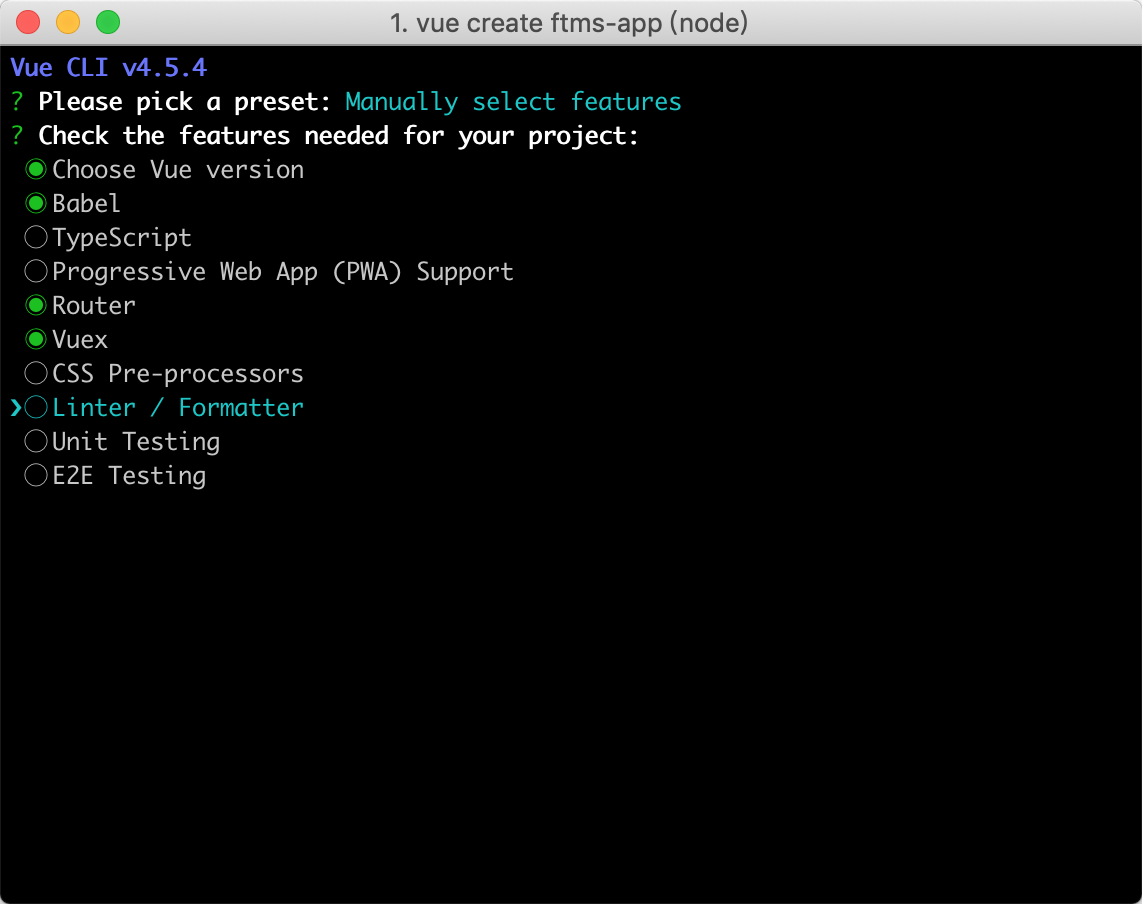
第二步
选择项目特性,这里选择Babel Router Vuex

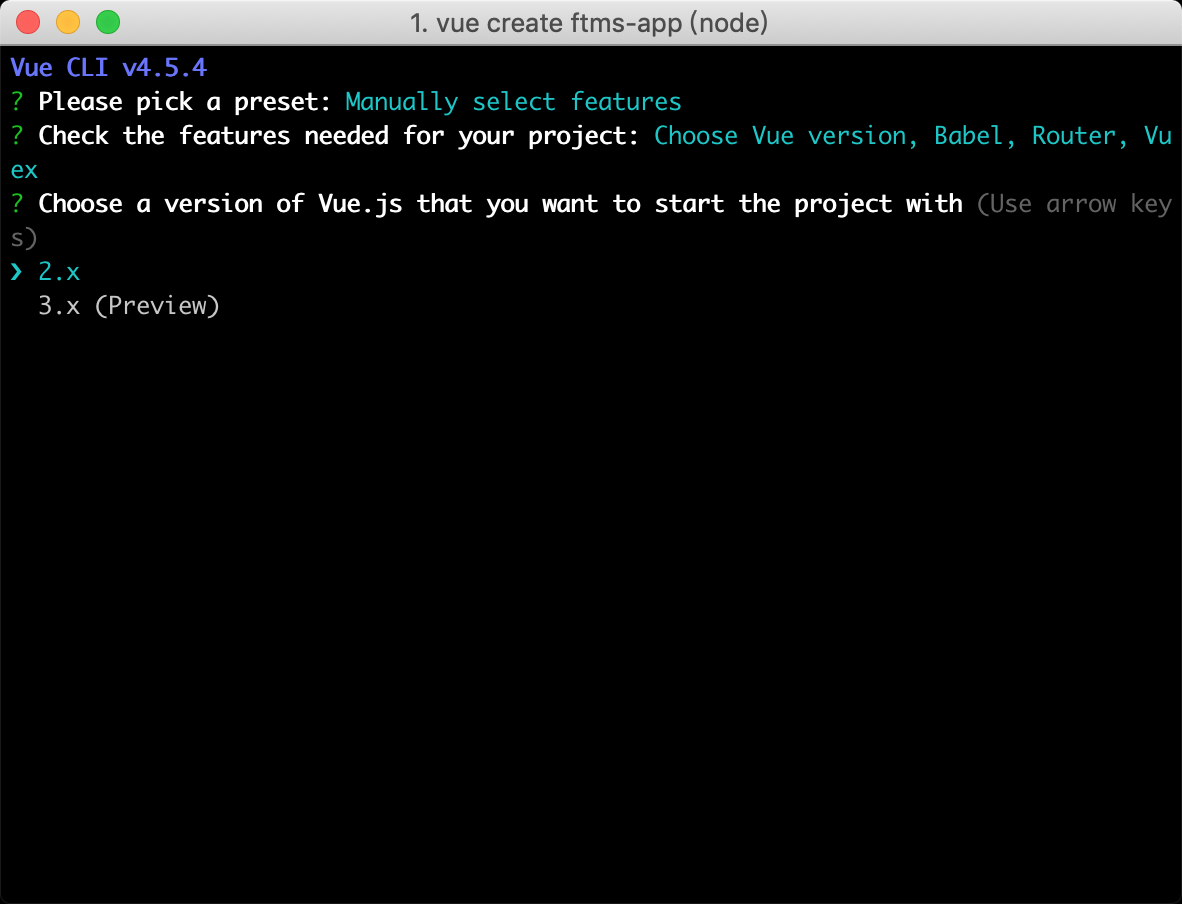
第三步
选择vue版本,这里选择2.x,3.x为预览版

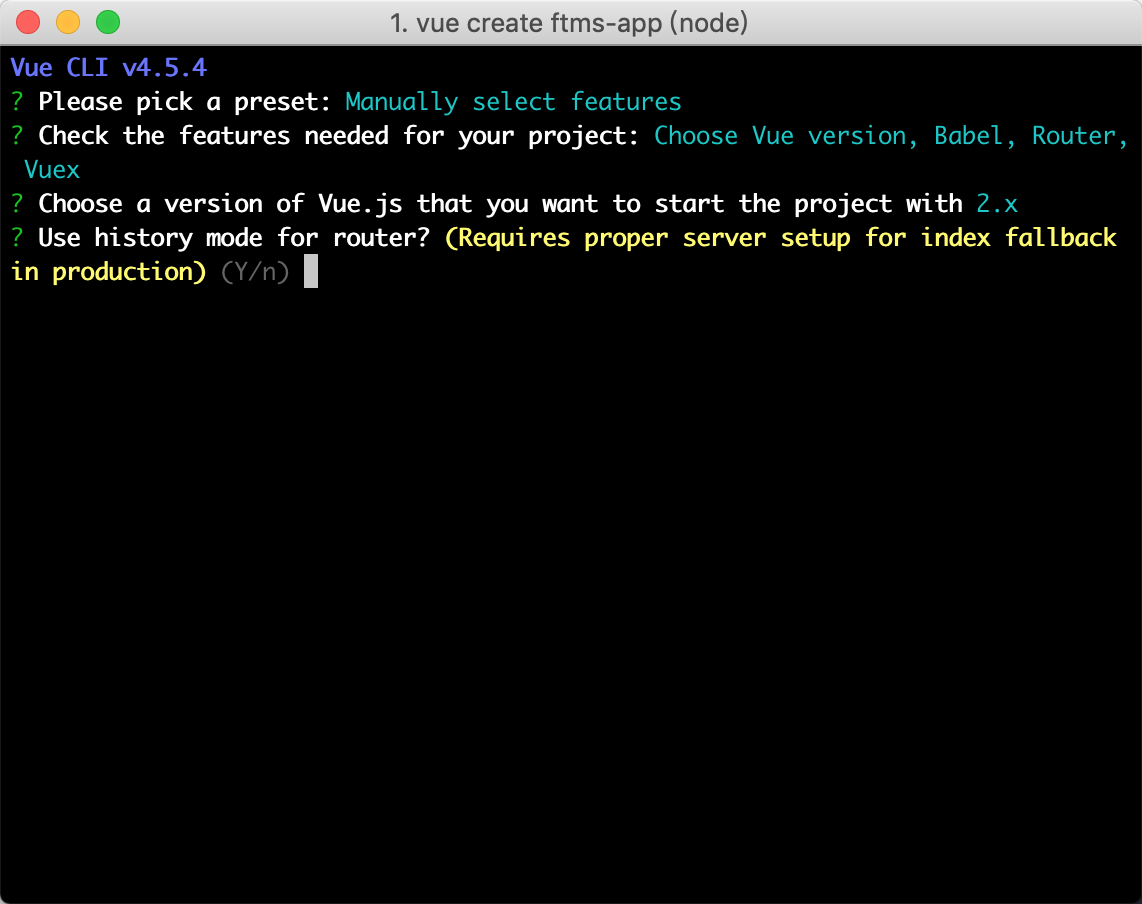
第四步
是否启用history mode,这里选择启用

第五步
选择Babel ESlint等插件的配置文件位置,这里选择package.json

第六步
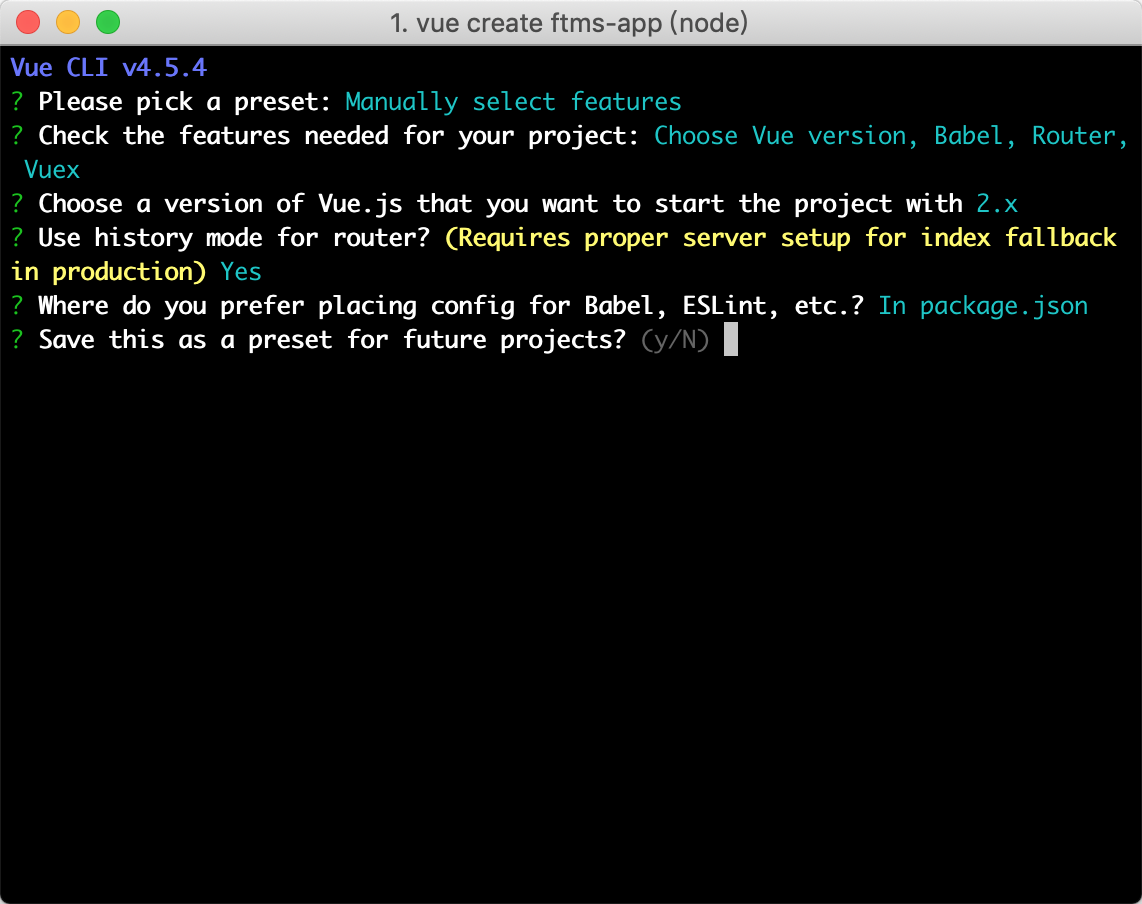
是否将这些配置设置为预设,这里选择否

等初始化完成后执行以下代码进入项目根目录,启动vue项目
cd ftms-app
npm run serve
至此,一个基本的vue项目初始化完毕,访问链接http://localhost:8080可看到如下页面

三、添加electron支持
命令行执行以下命令添加electron-builder插件
vue add electron-builder
会提示选择electron版本,这里选择最新版^9.0.0
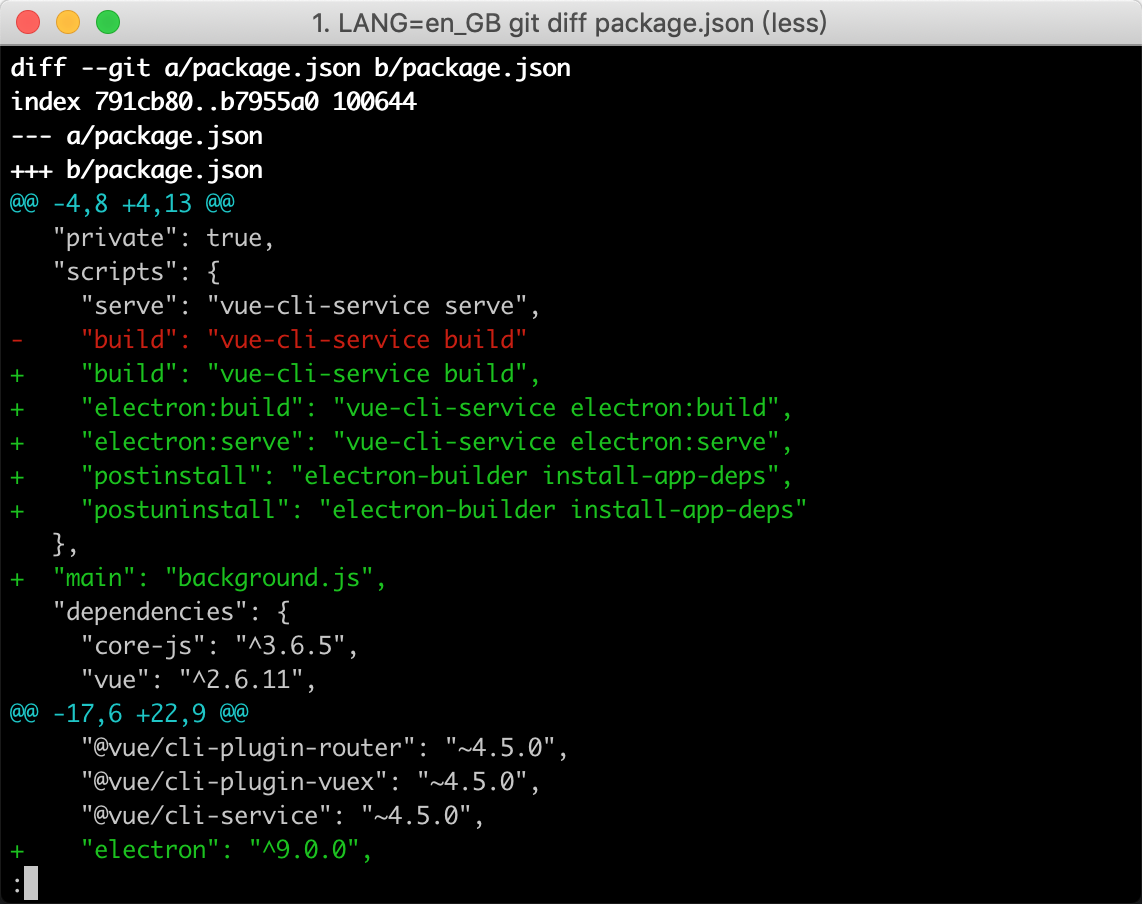
安装成功后项目根目录会自动生成一个background.js文件,并且在package.json文件会添加以下代码

现在执行如下命令可以启动electron了
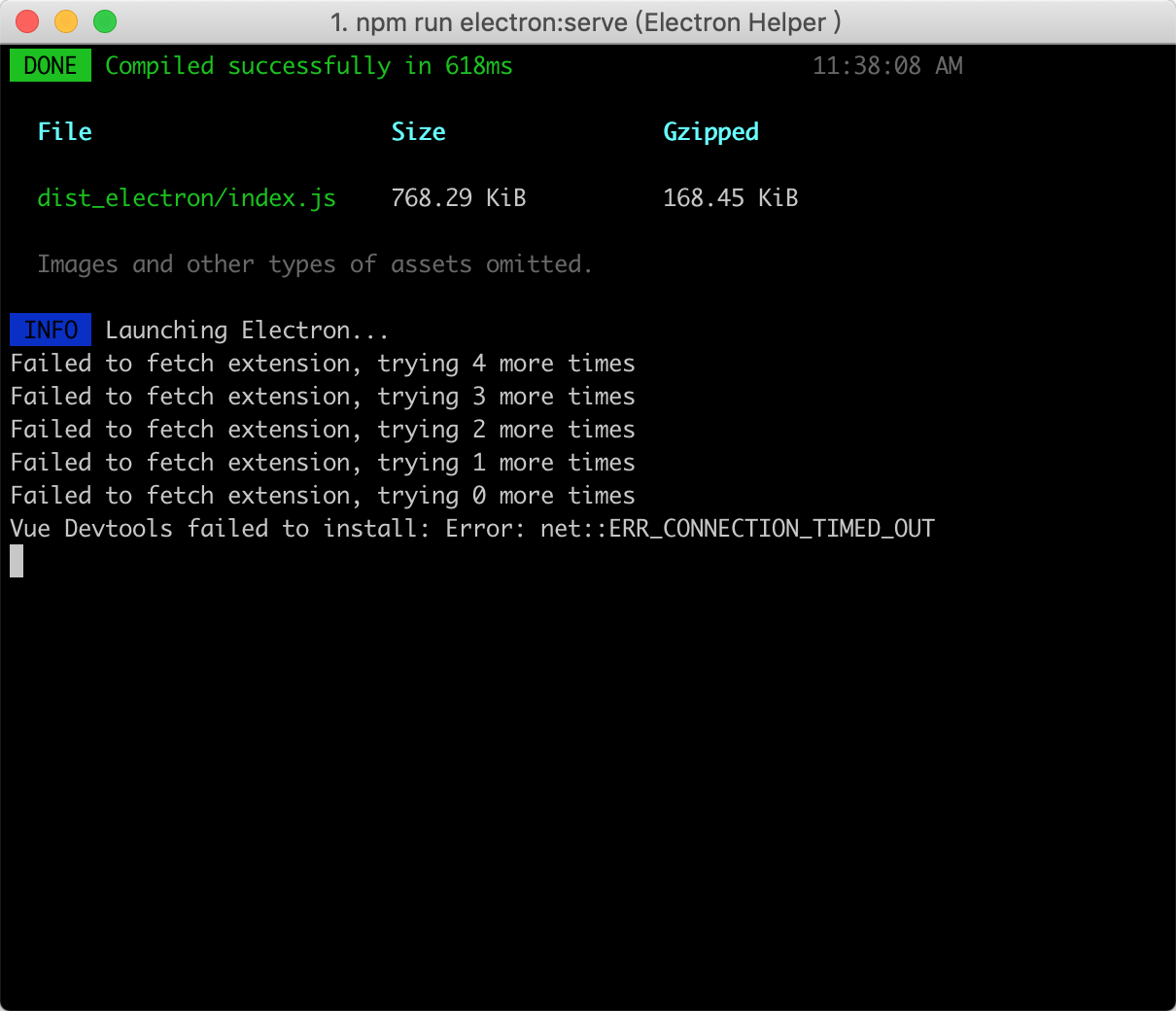
npm run electron:serve
启动的过程会相对漫长(这个界面要Fuck GFW5次,曾让我一度怀疑我的配置有问题)

看到这个页面就证明vue和electron集成成功了

四、添加antd支持
执行如下命令添加antd
npm i --save ant-design-vue
修改项目中main.js,添加antd插件,修改后main.js如下
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.css';
Vue.config.productionTip = false
Vue.use(Antd);
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
参照antd官方demo修改App.vue添加一个Layout插件的示例,修改后的App.vue内容如下
<template>
<div id="app">
<a-layout id="components-layout-demo-custom-trigger">
<a-layout-sider v-model="collapsed" :trigger="null" collapsible>
<div class="logo" />
<a-menu theme="dark" mode="inline" :default-selected-keys="['1']">
<a-menu-item key="1">
<a-icon type="user" />
<span>nav 1</span>
</a-menu-item>
<a-menu-item key="2">
<a-icon type="video-camera" />
<span>nav 2</span>
</a-menu-item>
<a-menu-item key="3">
<a-icon type="upload" />
<span>nav 3</span>
</a-menu-item>
</a-menu>
</a-layout-sider>
<a-layout>
<a-layout-header style="background: #fff; padding: 0">
<a-icon
class="trigger"
:type="collapsed ? 'menu-unfold' : 'menu-fold'"
@click="() => (collapsed = !collapsed)"
/>
</a-layout-header>
<a-layout-content
:style="{
margin: '24px 16px',
padding: '24px',
background: '#fff',
minHeight: '280px',
}"
>
Content
</a-layout-content>
</a-layout>
</a-layout>
</div>
</template>
<script>
export default {
data() {
return {
collapsed: false,
};
},
};
</script>
<style>
#app {
height: 100%;
}
.ant-layout{
height: 100%;
}
#components-layout-demo-custom-trigger .trigger {
height:100%;
font-size: 18px;
line-height: 64px;
padding: 0 24px;
cursor: pointer;
transition: color 0.3s;
}
#components-layout-demo-custom-trigger .trigger:hover {
color: #1890ff;
}
#components-layout-demo-custom-trigger .logo {
height: 32px;
background: rgba(255, 255, 255, 0.2);
margin: 16px;
}
</style>
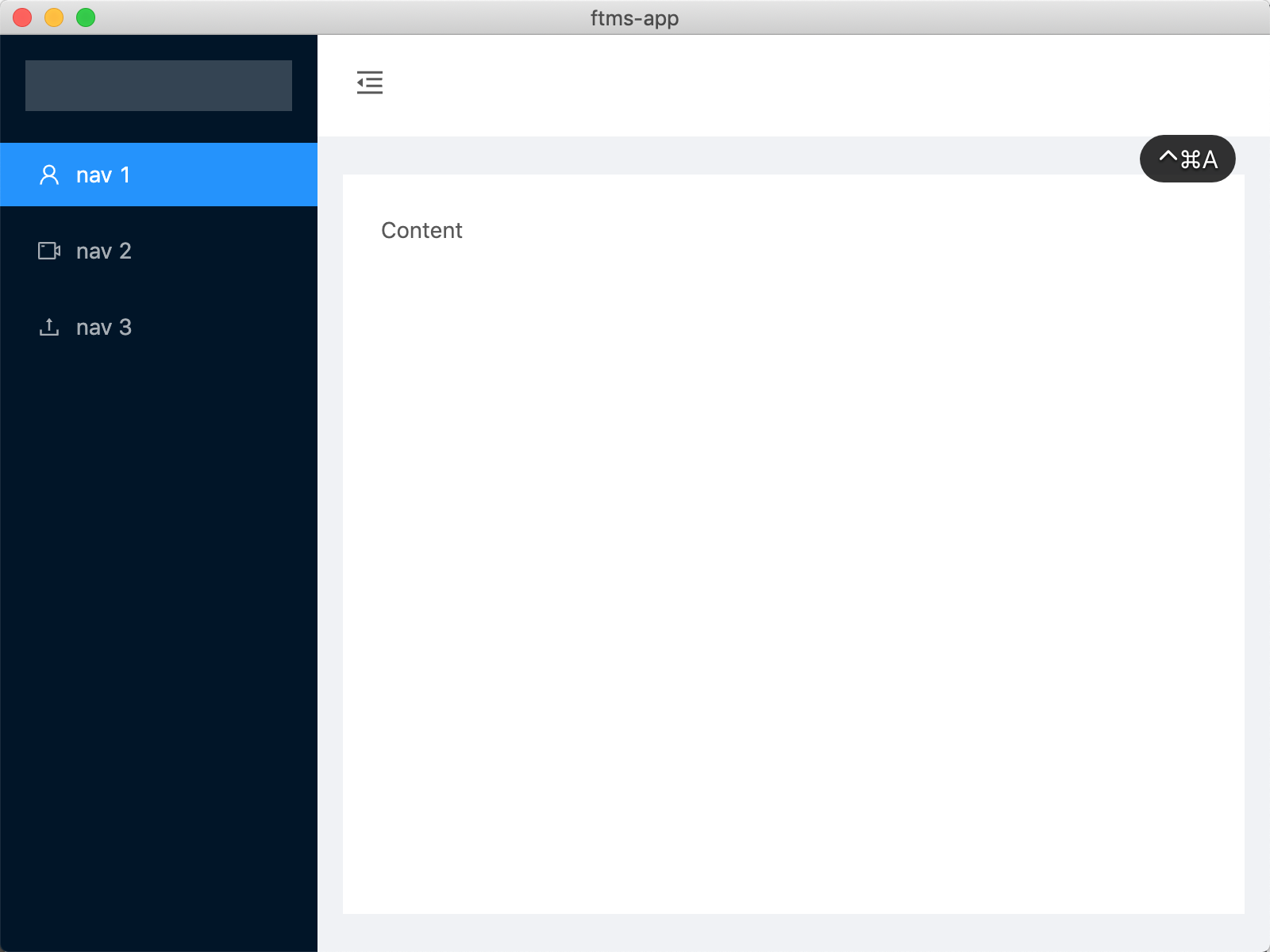
重新启动项目,可以看到如下界面

五、结束
至此vue+electron+antd集成完毕